Contribute to help us improve!
Are there edge cases or problems that we didn't consider? Is there a technical pitfall that we should add? Did we miss a comma in a sentence?
If you have any input for us, we would love to hear from you and appreciate every contribution. Our goal is to learn from projects for projects such that nobody has to reinvent the wheel.
Let's collect our experiences together to make room to explore the novel!
To contribute click on Contribute to this page on the toolbar.
Angular Mock Service
We’ve all been there: A new idea comes, let’s quickly prototype it. But wait, there’s no back-end. What can we do?
Below you will find a solution that will get your started quick and easy. The idea is to write a simple mock service that helps us by feeding data into our components.
The app we start with
Let’s say you have a simple boilerplate code, with your favorite styling library hooked up and you’re ready to go. The angular-material-basic-layout sample is a good starting place.
The Components
Components - are the building blocks of our application. Their main role is to enable fragments of user interfaces. They will either display data (a list, a table, a chart, etc.), or 'collect' user interaction (e.g: a form, a menu, etc.)
Components stay at the forefront of the application. They should also be reusable (as much as possible). Reusability is key for what we are trying to achieve - a stable, maintainable front-end where multiple people can contribute and collaborate.
In our project, we are at the beginning. That means we may have more ideas than plans. We are exploring possibilities. In order to code efficiently:
1) We will not store mock data in the components.
2) We will not fetch or save data directly in the components.
The Service
So, how do we get data in our app? How do we propagate the data to the components and how can we send user interaction from the components to the our data "manager" logic.
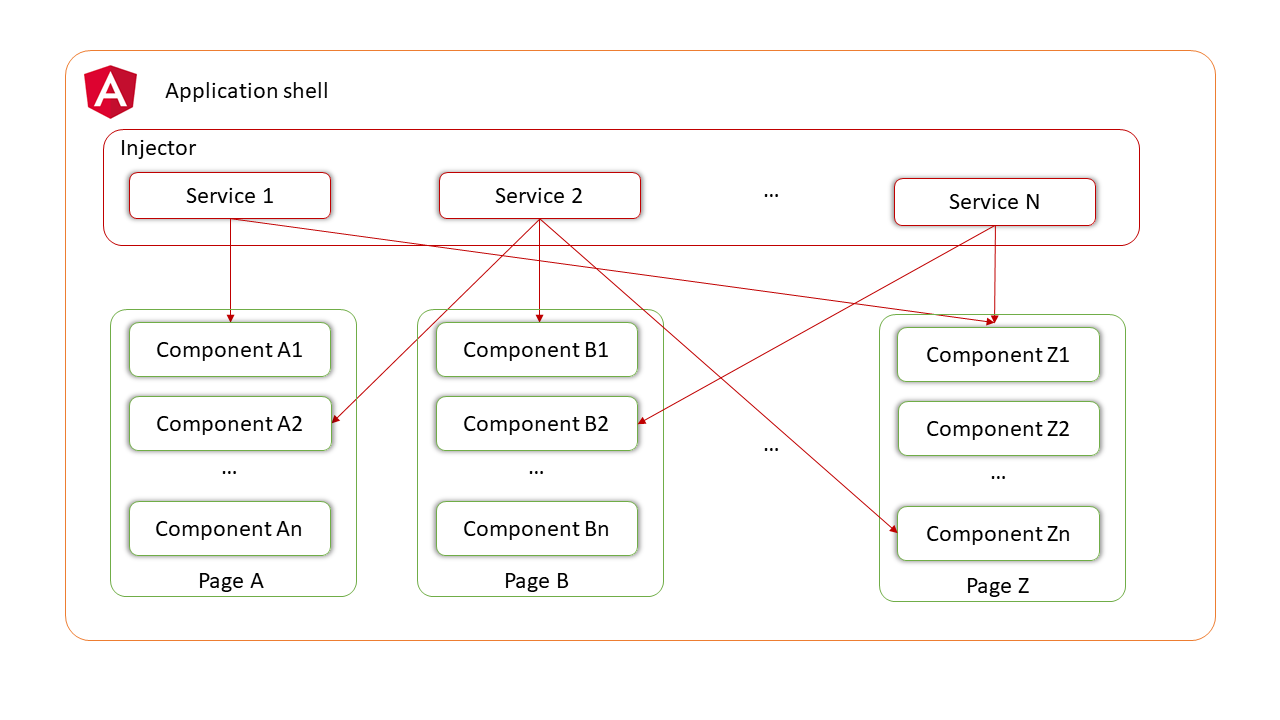
The answer to all these questions is an Angular Service (that we will just call a service from now on).
A service is an injectable logic that can be consumed by all the components that need it. It can carry manipulation functions and ,in our case, fetch data from a provider.

Inside the Angular App, an Injector gives access to each component to their required services. It’s good coding practice to use a distinct service to each data type you want to manipulate. The type is described in a interface.
Still, our ideas drive in different ways, so we have to stay flexible. We cannot use a database at the moment, but we want a way to represent data on screen, which can grow organically.
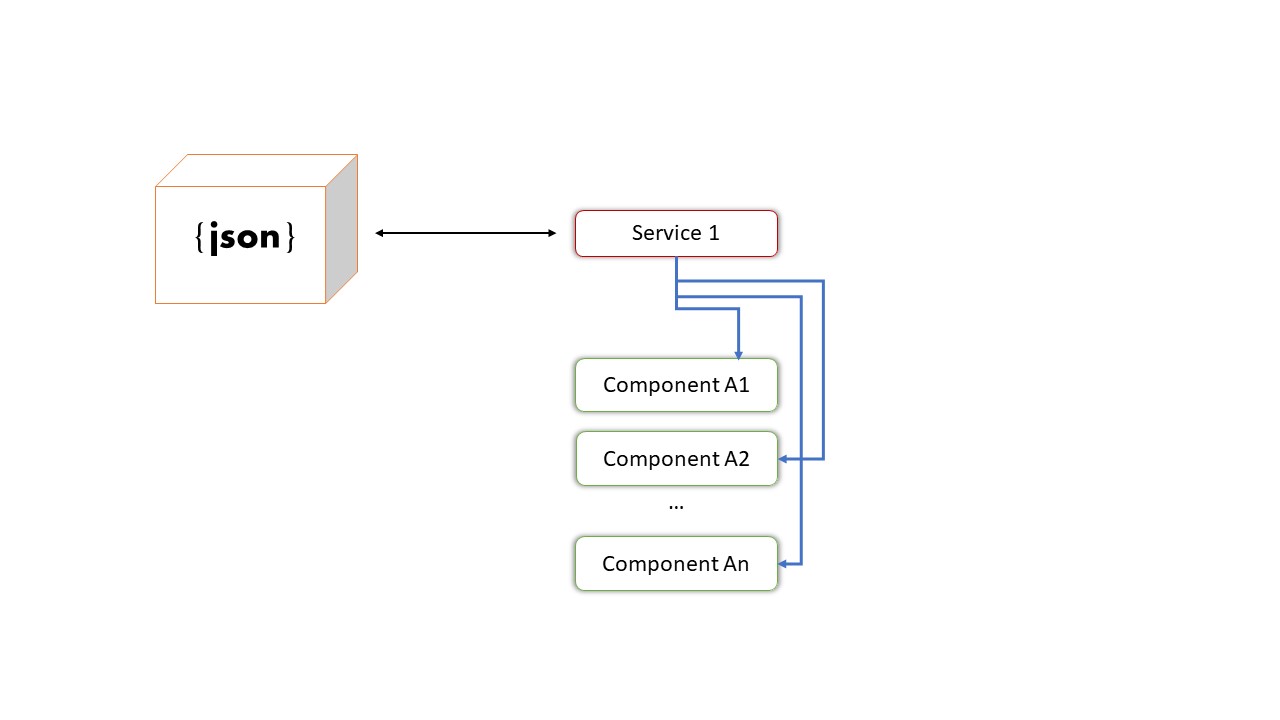
The Model

Let’s consider a 'box of data' represented in JSON. Physically, this means a folder with some JSON/TS files in it. They are located in the app/mock folder. The example uses only one mock data file. The file is typed according to our data model.
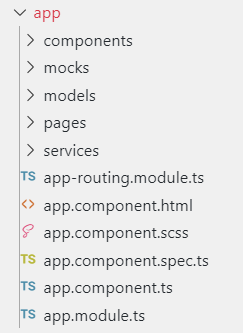
Pro tip: separate your files based on purpose. In your source code, put the mock files in the mock folder, components in the components folder, services in the services folder and data models in the models folder.

Aligned with the Angular way of development, we are implementing a model-view-controller pattern.
The model is represented by the interfaces we make. These interfaces describe the data structures we will use in our application. In this example, there is one data model, corresponding with the 'type' of data that was mocked. In the models folder you will find the .ts script file that describes chemical elements. The corresponding mock file defines a set is chemical elements objects, in accordance to our interface definition.
Use case
Enough with the theory, let’s see what we have here. The app presents 3 pages as follows:
-
A leader board with the top 3 elements
-
A data table with all the elements
-
A details page that reads a route parameter and displays the details of the element.
There are a lot of business cases which have these requirements:
-
A leader board can be understood as "the most popular items in a set", "the latest updated items", "you favorite items" etc.
-
A data table with CRUD operations is very useful (in our case we only view details or delete an item, but they illustrate two important things: the details view shows how to navigate and consume a parametric route, the delete action shows how to invoke service operations over the loaded data - this means that the component is reusable and when the data comes with and API, only the service will need it’s implementation changed)
Check out the angular-mock-service sample from the apps folder and easily get started with front-end development using dummy data.