Contribute to help us improve!
Are there edge cases or problems that we didn't consider? Is there a technical pitfall that we should add? Did we miss a comma in a sentence?
If you have any input for us, we would love to hear from you and appreciate every contribution. Our goal is to learn from projects for projects such that nobody has to reinvent the wheel.
Let's collect our experiences together to make room to explore the novel!
To contribute click on Contribute to this page on the toolbar.
Ionic 5 Getting Started
Ionic is a front-end focused framework which offers different tools for developing hybrid mobile applications. The web technologies used for this purpose are CSS, Sass, HTML5 and Typescript.
Why Ionic?
Ionic is used for developing hybrid applications, which means not having to rely on a specific IDE such as Android Studio or Xcode. Furthermore, development of native apps require learning different languages (Java/Kotlin for Android and Objective-C/Swift for Apple), with Ionic, a developer does not have to code the same functionality for multiple platforms, just use the adequate libraries and components.
Basic environment set up
Basic project set up
The set up of an ionic application is pretty immediate and can be done in one line:
ionic start <name> <template> --type=angular
-
ionic start: Command to create an app.
-
<name>: Name of the application.
-
<template>: Model of the application.
-
--type=angular: With this flag, the app produced will be based on angular.
To create an empty project, the following command can be used:
ionic start MyApp blank --type=angular
The image above shows the directory structure generated.
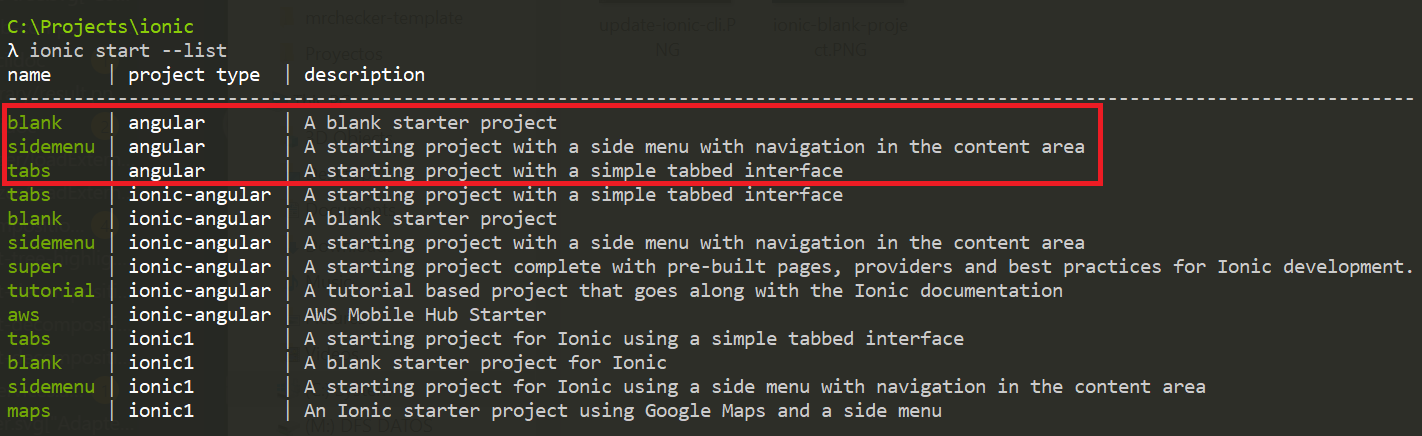
There are more templates available that can be seen with the command
ionic start --list
The templates surrounded by red line are based on angular and comes with Ionic v5, while the others belong to earlier versions (before v4).
| More info at https://ionicframework.com/docs. Remember to select Angular documentation, since Ionic supports React, Vue and Vanilla JS. |