Contribute to help us improve!
Are there edge cases or problems that we didn't consider? Is there a technical pitfall that we should add? Did we miss a comma in a sentence?
If you have any input for us, we would love to hear from you and appreciate every contribution. Our goal is to learn from projects for projects such that nobody has to reinvent the wheel.
Let's collect our experiences together to make room to explore the novel!
To contribute click on Contribute to this page on the toolbar.
Prerequisites
Please check before continuing this document Nx Workflow.
Creating Angular app with Nx
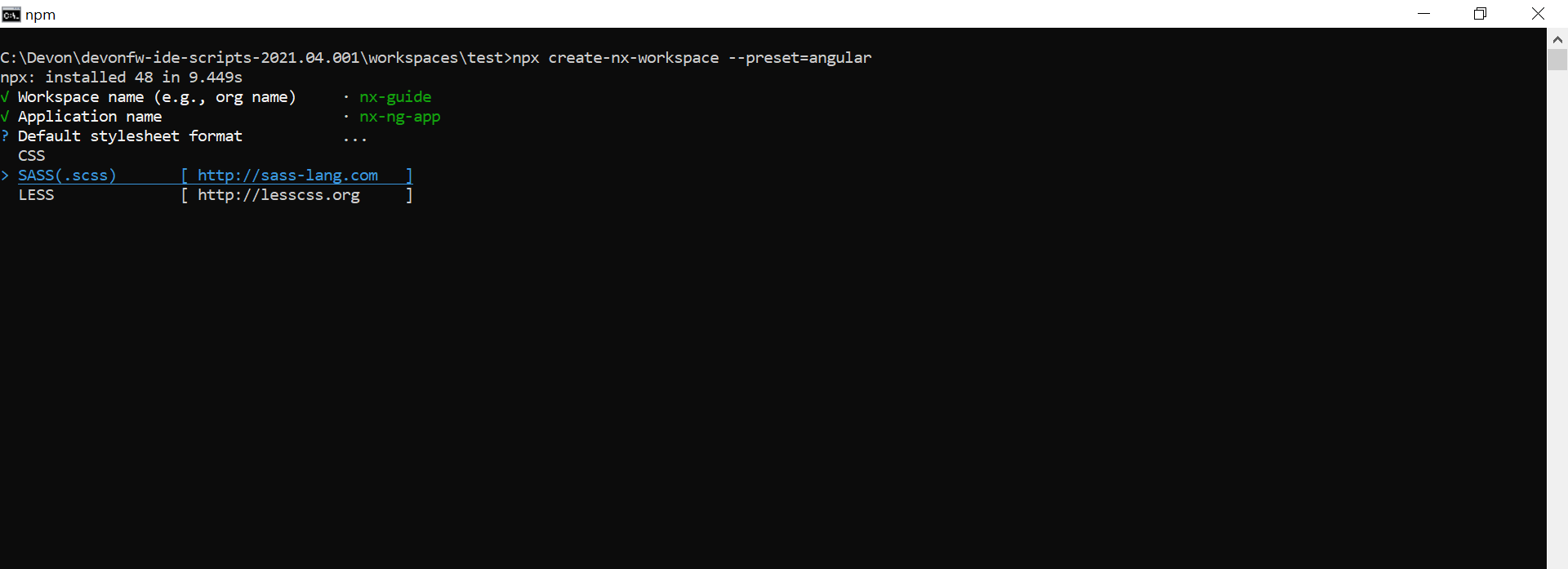
To create an angular app with Nx, we simply create an Nx workspace with angular preset using the following command:
npx create-nx-workspace --preset=angularThe CLI will ask a series of questions and setup your workspace with an empty angular application.
Here we have given the workspace name as nx-guide and the app name as nx-ng-app. Let us have a look at the folder structure created by Nx CLI.
Nx workspace folder structure
Every Nx workspace has the following folder structure:
myorg/
├── apps/
├── libs/
├── tools/
├── workspace.json
├── nx.json
├── package.json
└── tsconfig.base.jsonNx creates such a folder structure because it strongly supports the concept of monorepo, wherein all the inter-related applications and libraries are put together in the same repository for better maintenance, code-sharing and avoiding duplication of codes.
As per the structure, all runnable applications should belong in the apps/ directory. Supporting applications and libraries can be put in the libs/ folder, with each library defining its own external API to differentiate between them. tools/ folder can contain scripts which act on your code like database scripts, for example. The JSON files contain various information and configuration settings about the workspace and the projects within them.
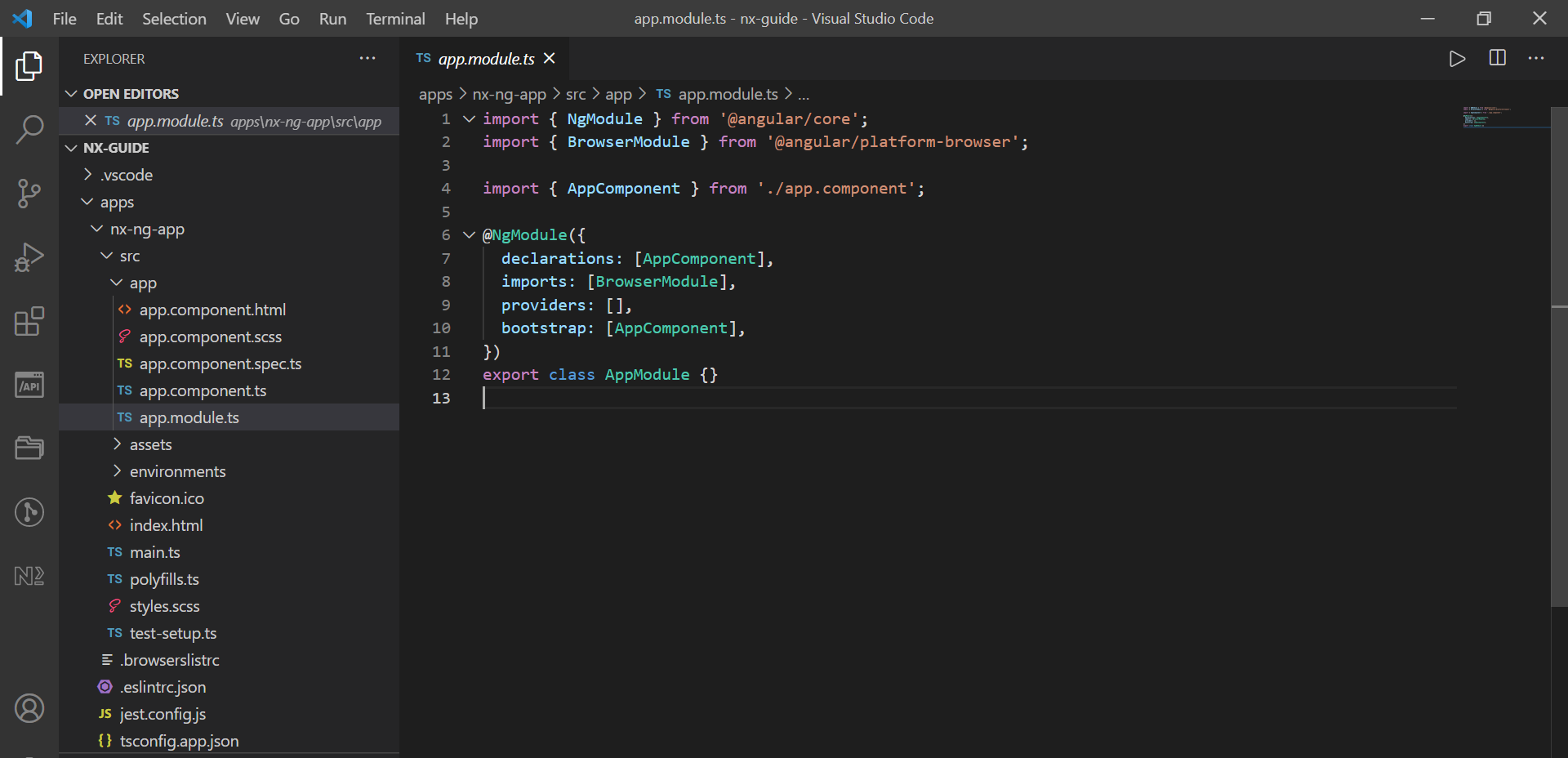
You will find your angular app named nx-ng-app in the apps/ folder. The folder structure within your app is similar to any Angular app created with Angular CLI.
You will also notice another app named nx-ng-app-e2e automatically generated in the apps folder. This for performing end-to-end testing with Cypress on your app.
Now that we have created our angular app, let us serve it so we can view the application in our browser.
Running your angular application
You can still use the ng command to serve your application from your workspace root directory as such:
ng serve nx-ng-appUsing Nx, you can use either of the commands below for the same purpose:
nx run my-app:serve
nx serve my-appOnce your code is compiled, you can view your application at http://localhost:4200 as usual.
Conclusion
In this guide you learned how to create an Angular application with Nx. You can read more about using Nx for you angular projects over here.